Cooles RGB-LED-Stimmungslicht (DIY) steuerbar mit Smartphone-App
Written by Bastian Raschke.
Published 2016-03-08 in the category Smart Home.
In meiner Firma habe ich zum ersten Mal die smarten Stimmungslichter Phillips Hue näher kennengelernt und war von der grundsätzlichen Idee ziemlich begeistert. Moderne RGB-LEDs mit dem Smartphone steuern: klingt in der heutigen Zeit natürlich nicht mehr wirklich beeindruckend - aber es ist dennoch etwas anderes, wenn man die schönen Lampen mal näher ausprobiert und kennenlernt. Allerdings ist das Phillips Hue-System durchaus nicht gerade preisgünstig - und die App funktioniert meinen Tests nach auch nicht wirklich verlässlich.
Aus der ganz frühen Zeit hatte ich noch zwei Raspberry Pi der absolut ersten B-Generation rumliegen, die beide arbeitslos waren, da sie von leistungsstärkeren Platinen abgelöst wurden - doch auch für ein komplett eigenes System nach dem Vorbild von Phillips Hue war die Leistung absolut ausreichend.
Grundsätzlich wird also als Basis ein Raspberry Pi genutzt, dazu verwende ich einen WS2812B-Streifen als Lichtquelle. Steuerbar ist das System drahtlos über eine Web-App mit nahezu jedem Gerät - Smartphone, Tablet oder auch ein normaler Computer. Voraussetzung ist lediglich ein halbwegs moderner Web-Browser.
Mehrere Lichteffekte sind aktuell wählbar: normales Stimmungslicht (16 Mio. Farben möglich), Regenbogeneffekt oder auch ein cooler Party-Modus mit einstellbarem Strobe-Effekt je nach BPM der Musik.


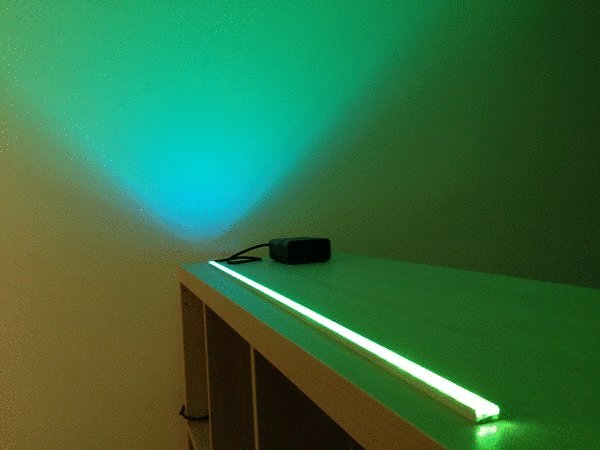
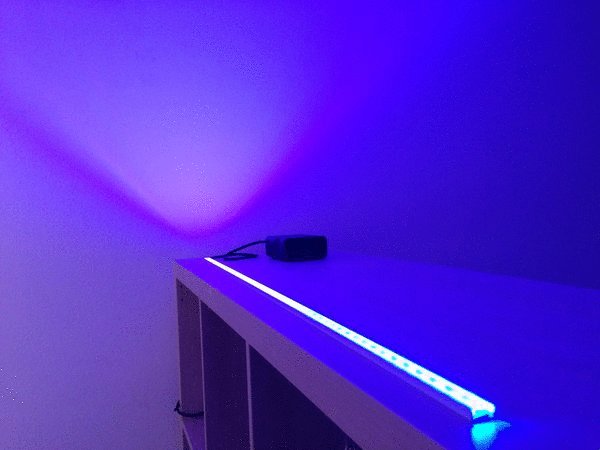
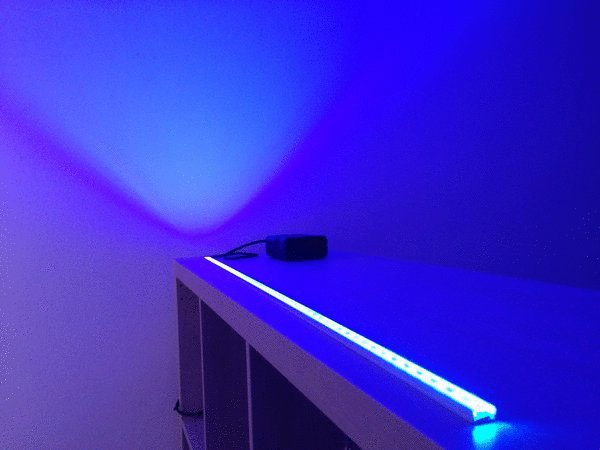
Stimmungslicht und Nahansicht des VibeLight-Gateway mit angeschlossenem LED-Streifen
Das System ist vergleichsweise günstig und einfach zu bauen. Folgende Teile werden minimal benötigt:
- Raspberry Pi B (Generation 1)
- EDIMAX EW-7811UN WLAN-Stick
- MeanWell GS60A05 Netzteil (5V, 30W)
- 1 Meter WS2812B-Streifen (60 LEDs/m)
- 1 Elektrolytkondensator (16V, 1000µF)
- 1 5V-Level-Converter (z.B. 74AHCT125)
- 1 Widerstand (ca. 370 Ohm)
- diverse kleine Kabel
Die Kosten sollten bei ca. 60 Euro liegen. Ich habe noch einige weitere optionale Komponenten verwendet:
- Alu-Profil für LED-Streifen
- Universalgehäuse
- LED-Schutzschaltung mit 2 normalen Dioden
- Kabelschlauch (Sleeve) für besser Optik der Kabel
- diverse Stecker und Buchsen
Verkabelung
Der LED-Streifen wird gemäß der Anleitung von Adafruit verkabelt (Level-Converter-Variante). Zusätzlich wird noch ein kleiner Widerstand (ca. 370 Ohm) zwischen die Signalleitung vom Level-Converter zum LED-Streifen geschaltet, um den ersten Pixel zu schützen. Weiterhin wird der Elektrolytkondensator zwischen 5V und GND des LED-Streifen geschaltet (Polung umbedingt beachten), um Stromspitzen zu puffern (ansonsten flackert der Streifen nur und funktioniert nicht korrekt)! Der Raspberry Pi und der LED-Streifen wird durch das Netzteil mit 5V versorgt.
Wichtig: Es muss ein ausreichend dimensioniertes 5V-Netzteil (z.B. 30 Watt) verwendet werden, da der 1m-LED-Streifen mit 60 LEDs schon alleine (ohne Raspberry Pi und Peripherie) 18 Watt verbrauchen kann:
3 * 20mA * 60 = 3,6A * 5V = 18 Watt


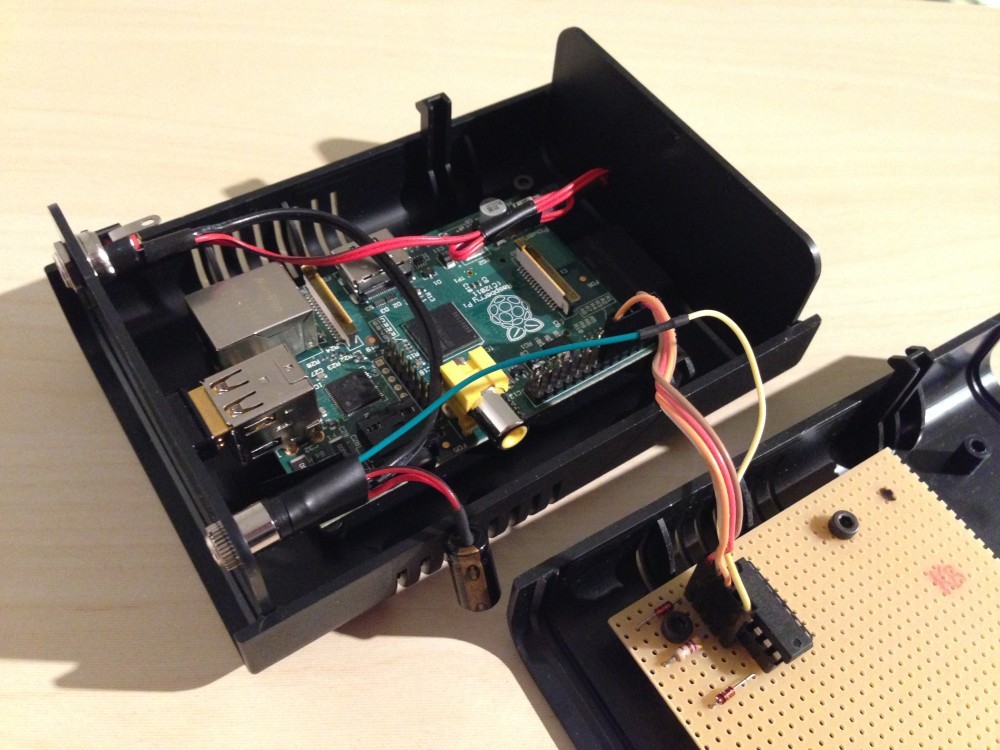
Geöffnetes VibeLight-Gateway und absteckbarer WS2812B-LED-Streifen
Netzwerkeinrichtung
Zunächst müsst ihr euren Raspberry Pi via dem WLAN-Stick im Netzwerk anbinden. Dies sollte mit dem oben genannten Stick kein Problem darstellen, da dieser out-of-the-box mit dem aktuellen Raspbian funktioniert. Die Konfiguration der WLAN-Schnittstelle in der Datei /etc/network/interfaces kann beispielsweise wie folgt aussehen:
auto wlan0
allow-hotplug wlan0
iface wlan0 inet static
address 10.0.0.3
netmask 255.255.255.0
gateway 10.0.0.1
dns-nameservers 10.0.0.1
wpa-conf /etc/wpa_supplicant/wpa_supplicant.conf
wpa-ap-scan 1
wpa-scan-ssid 1
wpa-ssid "Deine-WLAN-SSID"
wpa-psk "Dein-WLAN-Passwort"
Der Raspberry Pi ist dann in meinem Netzwerk unter 10.0.0.3 erreichbar. Die Adressen und WLAN-SSID und PSK müsst ihr bei eurem Netzwerk natürlich anpassen. Weiterhin empfehle ich, den Stromsparmodus des WLAN-Sticks zu deaktivieren, da der Pi ja als Server immer ohne Verzögerung erreichbar sein muss:
~$ sudo sh -c "echo 'options 8192cu rtw_power_mgnt=0 rtw_enusbss=0' >> /etc/modprobe.d/8192cu.conf"
Installation
NeoPixel-Bibliothek
Für die NeoPixel-Bibliothek werden zunächst alle benötigten Pakete installiert:
~$ sudo apt-get update && sudo apt-get install build-essential python-dev git scons swig
Dann wird die Bibliothek via Git heruntergeladen und kompiliert:
~$ git clone https://github.com/jgarff/rpi_ws281x.git
~$ cd ./rpi_ws281x/
~$ scons
Abschließend wird das Python-Modul installiert:
~$ cd ./python/
~$ sudo python setup.py install
VibeLight-Gateway
Zunächst ladet ihr euch das Debian-Paket herunter (siehe unten) und schiebt es auf euren Pi. Dann installiert ihr es:
~$ sudo dpkg -i ./vibelight-gateway_1.0.0_all.deb
Vermutlich werden fehlende Abhängigkeitsprobleme auftreten, die ihr sogleich behebt:
~$ sudo apt-get -f install
Dann sollte das VibeLight-Gateway korrekt installiert sein.
Web-Server Nginx
Damit ihr das VibeLight-Gateway bequem über euer Smartphone steuern könnt, ist ein Web-Server nötig. Ich verwende den schnellen und schlanken Nginx, den ihr sogleich installiert:
~$ sudo apt-get install nginx
Nach der Installation wird noch die Standardkonfiguration entfernt:
~$ sudo rm /etc/nginx/sites-enabled/default
Dann kopiert ihr die angepasste Konfiguration an Ort und Stelle:
~$ cd /usr/share/doc/vibelight-gateway/examples/configuration/nginx/
~$ sudo cp ./nginx.conf /etc/nginx/nginx.conf
~$ sudo cp ./sites-available/vibelightgateway.conf /etc/nginx/sites-available/vibelightgateway.conf
Nun wird die angepasste Konfiguration „aktiviert“:
~$ sudo ln -s /etc/nginx/sites-available/vibelightgateway.conf /etc/nginx/sites-enabled/vibelightgateway.conf
Als vorletzten Schritt wird die eigentliche Web-App des VibeLight-Gateway für Nginx verfügbar gemacht:
~$ sudo rm /usr/share/nginx/www
~$ sudo ln -s /usr/share/vibelight-gateway/webapp/ /usr/share/nginx/www
Abschließend startet ihr Nginx neu:
~$ sudo systemctl restart nginx.service
Fertig zum Ausprobieren
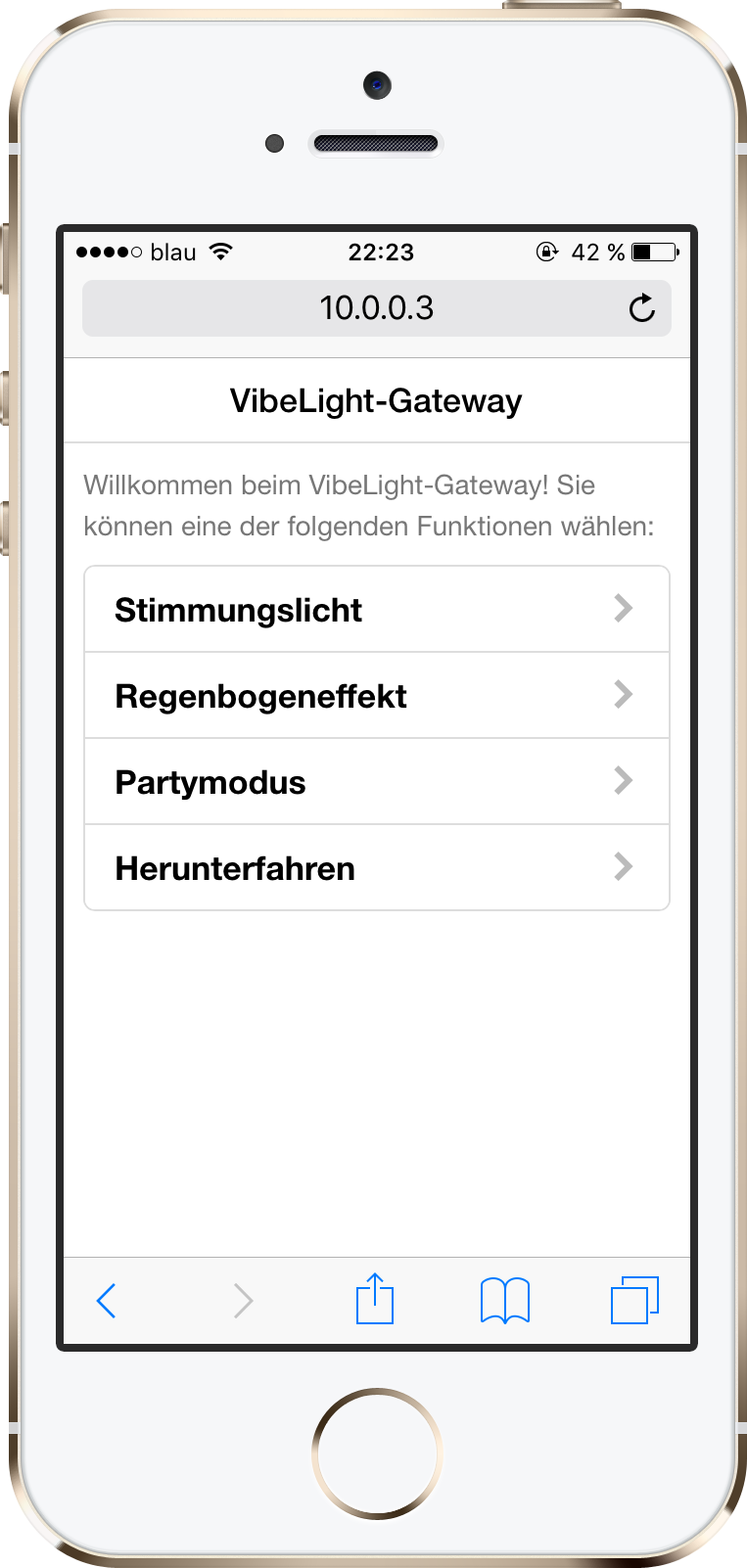
Nun ruft ihr mit dem Browser eures Wunschgerätes die URL http://10.0.0.3 auf (natürlich ersetzt ihr 10.0.0.3 durch die korrekte Adresse eures Pi im Netzwerk, die ihr oben konfiguriert habt). Dann sollte die Übersicht der Web-App erscheinen, von der ihr alle verfügbaren Animationen/Effekte nutzen könnt.
Das VibeLight-Gateway kann bequem über das Smartphone gesteuert werden
(Vielen Dank an Pixeden für das Mockup-Template)
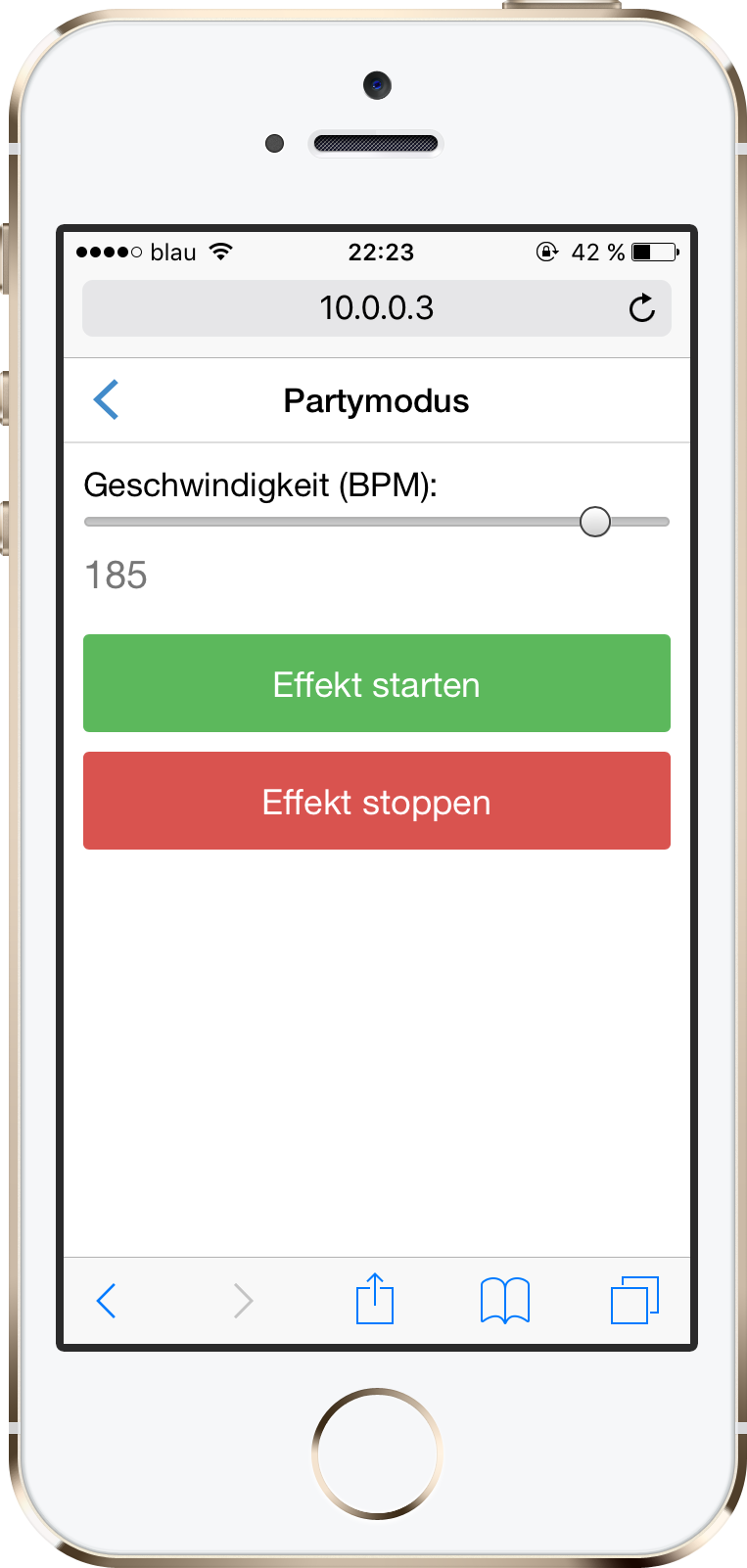
Demo: Partymodus
Je nach der Geschwindigkeit der Musik könnt ihr die über die App die BPM (Beats per Minute) wählen, sodass die LEDs perfekt im Takt der Musik die Farbe wechseln - das sieht dann schon verdammt cool aus.
Tipp: Die meisten tanzbaren Electro-Tracks haben einen Wert um die 160-170 BPM.

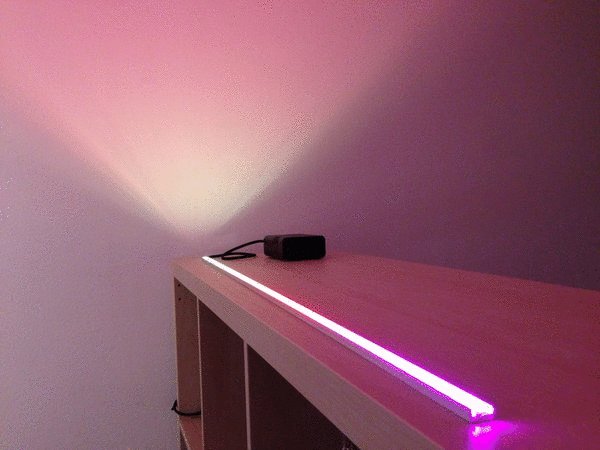
VibeLight-Gateway Demo: Partymodus
Eigene VibeLight-Module erstellen
Das System ist bewusst sehr simpel und modular gehalten, damit weitere beliebige Module programmiert werden können. Dies ist ziemlich einfach möglich: Lediglich eine HTML-Seite und eine Python-Datei muss erstellt werden. Die HTML-Seite ist für die Bedienung als Web-App nötig und die Python-Datei nimmt die über HTML5-Websockets gesendeten Befehle entgegen und schaltet je nach dem die RGB-LEDs.
Die standardmäßig installierten Module könnt ihr als Vorlage für eigene Module nutzen. Wenn ihr das VibeLight-Gateway installiert habt, befinden sich die beiden Komponenten unter folgenden Pfaden:
| Webapp-Komponenten (HTML5): | /usr/share/vibelight-gateway/webapp/ |
|---|---|
| Server-Komponenten (Python): | /usr/lib/python2.7/dist-packages/vibelightgateway/modules/ |
Wenn ihr eigene, coole Module entwickelt habt, könnt ihr die gerne über Github in das Projekt integrieren :-)
Ressourcen zum Herunterladen
Debian-Paket herunterladen
SHA-256: 4570449c49a4250f025d5b599149dc2fe6aa958fc5e4b512b0f03c91dad1577f und GPG-Signatur
Quellcode auf Github
Der Quellcode kann via Github bezogen werden:
Tags: Raspberry Pi, ESP8266, LED, WS2812B, Internet of Things, IOT, MQTT